Here’s how you can embed your infographic in a standard HTML page or within your WordPress blog.
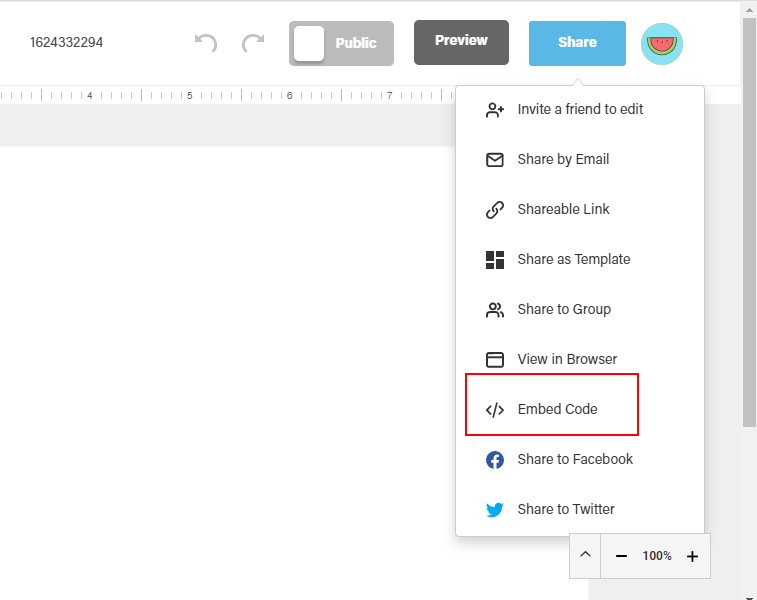
Step 1: Open the designer and then select “Share” then “Embed Code”

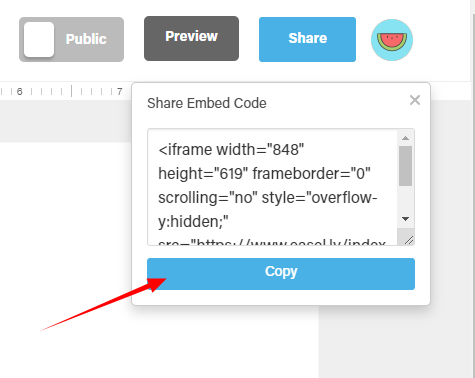
Step 2: Next select “Copy” from the dialog that pops up

Once you have copied the code, you next need to embed it into your blog or web page.
How to install your embed code into WordPress:
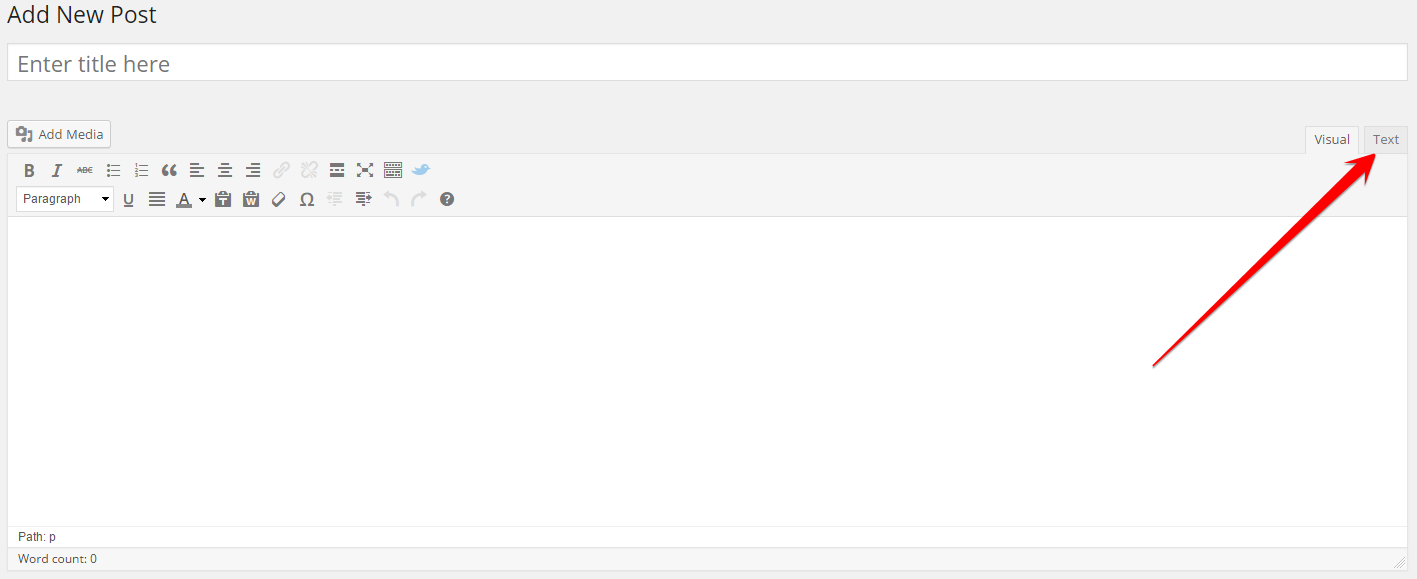
Step 1: Once in WordPress create a new page or post.
Step 2: You now want to select “Text” from the top right.
Step 3: Simple copy your embed code into the Text section of WordPress.

If your still unsure as to whether or not the embed code works you can try the following website that will let you render your iFrame code.
Step 1: Go to this location
Step 2: Now just copy your code anywhere between the <body> and </body> sections and hit “See Result”
If you have any difficultly you can always contact us through support@easel.ly and we can help you out.